Form Tasarımcısı :
"Form" lar kullanıcıların bildirim, iletişim, şikayet, talep vb gibi konularda site yönetimine mesaj göndermelerini sağlarlar. Formların amacı, yapısı ve bilgi alanları önceden tanımlı olduğundan, e-postaya göre çok daha kolay sınıflandırılabilen ve işlenebilen bir iletişim aracı görevi görürler. Kobimaster sitenizde çeşitli amaçlarla dilediğiniz kadar form oluşturmanıza olanak tanır. Kullanıcıların formlara bilgi girebilmeleri için metin kutusu ekleyebilir, çoktan tek seçmeli veya çoktan çok seçmeli sorular sorabilirsiniz. Kullanıcıların formlar yoluyla ilettikleri mesajlar düzenli bir formatta e-posta olarak gönderilir.
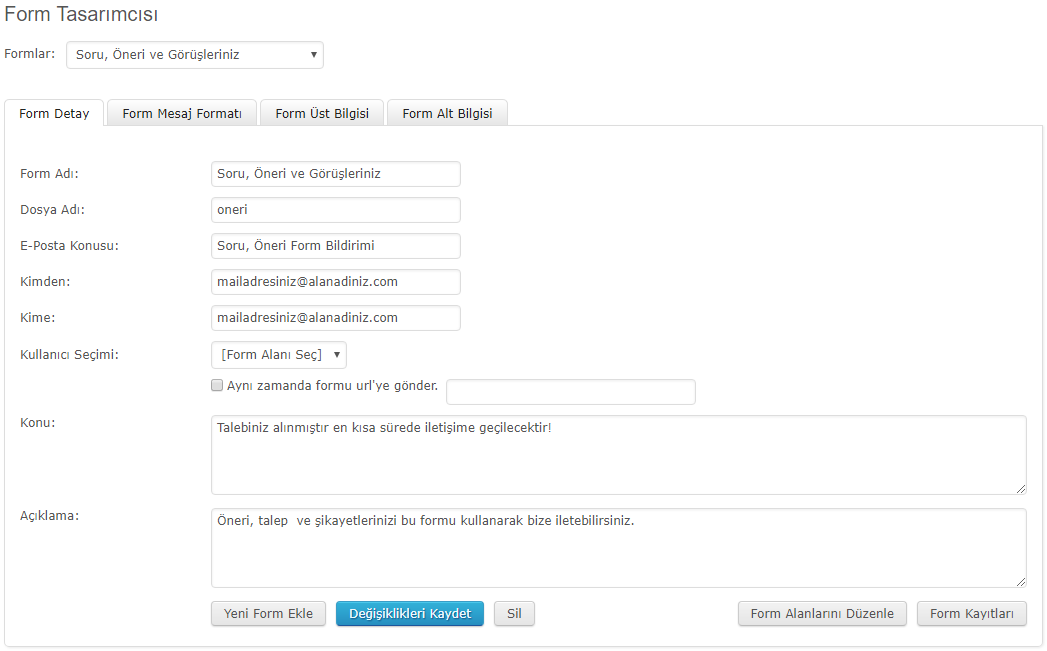
Form Oluşturma Süreci :

- Form Adı: Formunuza başlıkta görünecek olan bir isim seçin. (Örnek;"Soru,Öneri ve Görüşleriniz ")
- Dosya Adı: Formun dosya ismi. Formun işleviyle ilgili bir isim seçilmesi önerilir. Örnek; "öneriler". Dosya isimlerinde kullanılamayan noktalama işareti, boşluk gibi karakterler kullanmayınız.
- E-Posta Konusu: Form içeriklerinin gönderileceği e-postanın "konu" başlığında yazmasını istediğiniz metin. Örnek; "Soru,Öneri ve Görüşleriniz Formu"
- Kimden: Form içeriğinin gönderileceği e-postada "kimden" satırında görünmesini istediğiniz e-posta adresi. Sitenizin alan adı altında tanımlı herhangi bir adres olabilir. İşlev açısından önemli değildir. (Örnek; mailadresiniz@alanadiniz.com)
- Kime: Form içeriğinin gönderileceği e-postada "kime" satırında görünmesini istediğiniz e-posta adresi. Form içeriğinin gönderileceği adres bilgisini girin. (Örnek; mailadresiniz@alanadiniz.com)
- Açıklama: Form içeriğinin gönderileceği e-postada "açıklama" satırında görünmesini istediğiniz metin. (Örnek;"Öneri, talep ve şikayetlerinizi bu formu kullanarak bize iletebilirsiniz.")
Önemli: Doldurulmuş form içerikleri bir önceki versiyonda e-posta olarak geliyorken, şu an ki versiyonda Kullanıcı Yönetimi > Talepler'de görüntülenmektedir.
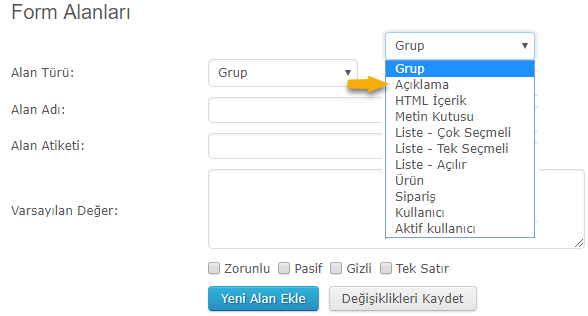
Form Alanları :
Alan Türü: Farklı tipteki bilgi girişi yöntemlerinden hangisini kullanacağınızı seçebilirsiniz.

- Grup: Bilgi alanlarını gruplandırmanızı ve grup başlığı göstermenizi sağlar.
- Açıklama: Form içeriğinin gönderileceği e-postada "açıklama" satırında görünmesini istediğiniz metin.
- HTML İçerik: Kullanıcıların HTML kodla içerik girmelerini sağlar.
- Metin Kutusu: Kullanıcıların düzyazı girebilecekleri bir ya da çok satırlı bir metin kutusu eklemenizi sağlar.
- Liste-Çok Seçmeli: Kullanıcıların yanyana dizilen bir dizi seçenek arasından istediği bir ya da birkaç seçeneği işaretleyebileceği bir bileşendir. Örnek; Alan başlığı:"Bildiğiniz Yabancı Diller"; seçenekler: İng., Alm., Fra. gibi
- Liste-Tek Seçmeli: Kullanıcılar yanyana dizilen seçeneklerden sadece birini işaretleyebilirler. "Liste Açılır"dan farkı tüm seçeneklerin liste kutusu yerine açıkça yanyana gösterilmesidir. Örnek; Alan Başlığı: "Medeni Durum"; seçenekler: Evli, Bekar gibi.
- Liste Açılır: "Liste Tek Seçmeli" ile aynı şekilde tanımlanır, ancak seçenekler bir liste kutusu içerisinde sıralanırlar. Kullanıcılar yine sadece tek bir seçeneği seçebilirler. İlk eklediğiniz seçenek varsayılan olarak gözükeceğinden, önce "Seçiniz" gibi bir ilk seçenek ekleyip sonra asıl seçenekleri eklemeniz önerilir.
Alan Adı: Forma eklediğiniz alana vermek istediğiniz anahtar kod. Bu kod form e-posta mesajının oluşturulmasında kullanılmaktadır. Boşluk ve Türkçe'ye özel karakter kullanılmamalıdır. Örnek olarak ad soyad bilgilerinin girileceği bir alan için "adsoyad" ya da sipariş numarası için "siparisno" yazılabilir.
Alan Etiketi: Forma eklediğiniz çeşitli bileşenlerin başında görünecek başlık ifadesi. Örnek; Kullanıcının adını yazacağı bir alanın başında "Adınız Soyadınız:"yazabilir.
Varsayılan Değer: Form sayfası ilk açıldığında varsayılan olarak gözükmesini istediğiniz bir içerik varsa yazabilirsiniz. Müşteri isterse bu içeriği değiştirebilir veya aynen bırakabilir.
- Zorunlu: Eğer eklemekte olduğunuz bilgi alanının boş bırakılması halinde, formun gönderilmesinin engellenmesini ve uyarı gösterilmesini istiyorsanız bu kutuyu işaretleyin.
- Pasif: Bilgi alanındaki varsayılan içeriği sabitlemek ve müşteri tarafından değiştirilmesini engellemek için kullanılabilir.
- Gizli: Form sayfasında gösterilmeyecek gizli bir bilgi içeriğini forma eklemek için kullanılabilir.
- Tek Satır: Bu kutuyu onayladığınızda alan etiketi gösterilmez ve bilgi alanı sola yanaşık olarak gösterilir. HTML içerik alan tipi yardımıyla form içerisine açıklama yazısı ekleyeceğiniz zaman yazının sola yanaşık gösterilmesi için kullanabilirsiniz.
Form Alanlarını Düzenle:
Metin Kutusu: Kullanıcıların isim, adres vb. gibi düzyazı girebilecekleri tek ya da çok satırlı bir metin kutusu eklemenizi sağlar.
- Alan Adı: Forma eklediğiniz çeşitli bileşenlerin başında görünecek başlık ifadesi. Örnek; Kullanıcının adını yazacağı bir alanın başında "Adınız Soyadınız:" yazabilir.
- Genişlik: Alanın genişliği
- Satır Sayısı: Kutuda görünen satır sayısı. "E-posta" gibi tek satırlık alanlar için kutuyu boş bırakın. "Öneriler" gibi bir alan için satır sayısı olarak 2 ya da daha fazla yazabilirsiniz.
Liste - Çok Seçmeli : (Çoktan çok seçmeli onay kutuları)
Kullanıcıların bir dizi seçenek arasından istediği sayıda seçeneği işaretleyebileceği bir alan tipidir. Tüm seçenekler sırayla yanyana gösterilir. Örnek; Alan başlığı:"Bildiğiniz Yabancı Diller"; seçenekler: İng., Alm., Fra. gibi
- Alan Adı: Üstteki satıra seçim alanına vermek istediğiniz başlık yazısını yazın.
- Liste Seçenekleri: En alttaki satıra seçeneğe vereceğiniz ifadeyi yazın ve "Listeye Ekle" butonuna tıklayın. Bu işlemi tekrarlayarak diğer seçeneklerin de eklenmesini sağlayın.
Liste - Tek Seçmeli: (Çoktan tek seçmeli radyo butonları)
Çok seçmeli onay kutuları ile aynı şekilde tanımlanır. Ancak kullanıcılar birden fazla seçenek işaretlemek yerine sadece tek bir seçeneği seçebilirler. Tüm seçenekler sırayla yanyana gösterilir.
Liste - Açılır: (Çoktan tek seçmeli liste kutusu)
Çok seçmeli onay kutuları ile aynı şekilde tanımlanır. Seçenekler açılır bir liste kutusunda gösterilir ve kullanıcılar yine sadece tek seçeneği seçebilirler. İlk eklediğiniz seçenek varsayılan olarak gözükeceğinden, önce "Seçiniz" gibi bir ilk seçenek ekleyip sonra asıl seçenekleri eklemeniz önerilir.
HTML İçerik: Form başına, alanların arasına ya da formun sonuna istediğiniz herhangi bir içeriği görüntüleyebilir. HTML kod bilginiz varsa kullanacağınız içerik HTML formatlama da yapabilirsiniz.
Açıklama: Bilgilendirici içerikler eklemenin bir başka yöntemidir. "Alan etiketi" kutusuna diğer alanlarda olduğu gibi başlık ifadesini, "varsayılan değer" kutusuna ise karşısına yazılacak olan sabit metni yazın.
Grup: Bilgi alanlarını gruplandırmanızı ve grup başlığı göstermenizi sağlar. Örneğin önce "Eğitim Bilgileriniz" başlıklı bir grup ekleyip sonra mezuniyet durumu ve bölüm gibi bilgi alanları eklediğinizde, form sayfasında bu alanlardan hemen önce grup adını içeren bir ana başlık gösterilecektir. Grup başlığı yaratmak istiyorsanız, ilgili bilgi alanlarını eklemeden -önce- eklemeniz gerekir. Tüm alanlar form sayfasında eklediğiniz sırayla görüntülenir.
Önemli: Eğer kullanıcıya yanıt vermeyi gerektirebilecek bir form türü oluşturmak istiyorsanız, formunuzda mutlaka e-posta ya da telefon gibi kullanıcının iletişim adresini gönderebileceği alanlara yer veriniz. Aksi durumda kullanıcıya yanıt vermeniz mümkün olmayacaktır.
Formların Silinmesi:
Silmek istediğiniz formu listeden seçip "Sil" butonuna tıklayınız.
